Prestashop is a free and open-source e-commerce platform used to host your own online shop on the web. It uses a web template system that allows you to customize shop themes and add new features through add-on modules. Prestashop provides an addons marketplace where developers can sell themes and modules to merchants.
In this post, we will show you how to install Prestashop on Arch Linux.
Step 1 – Configure Repository
By default, the default repository is outdated in Arch Linux, so you will need to modify the default mirror list. You can do it by editing the mirror list configuration file:
nano /etc/pacman.d/mirrorlist
Remove all lines and add the following lines:
## Score: 0.7, United States Server = http://mirror.us.leaseweb.net/archlinux/$repo/os/$arch ## Score: 0.8, United States Server = http://lug.mtu.edu/archlinux/$repo/os/$arch Server = http://mirror.nl.leaseweb.net/archlinux/$repo/os/$arch ## Score: 0.9, United Kingdom Server = http://mirror.bytemark.co.uk/archlinux/$repo/os/$arch ## Score: 1.5, United Kingdom Server = http://mirrors.manchester.m247.com/arch-linux/$repo/os/$arch Server = http://archlinux.dcc.fc.up.pt/$repo/os/$arch ## Score: 6.6, United States Server = http://mirror.cs.pitt.edu/archlinux/$repo/os/$arch ## Score: 6.7, United States Server = http://mirrors.acm.wpi.edu/archlinux/$repo/os/$arch ## Score: 6.8, United States Server = http://ftp.osuosl.org/pub/archlinux/$repo/os/$arch ## Score: 7.1, India Server = http://mirror.cse.iitk.ac.in/archlinux/$repo/os/$arch ## Score: 10.1, United States Server = http://mirrors.xmission.com/archlinux/$repo/os/$arch
Save and close the file, then update all the package indexes with the following command:
pacman -Syu
Step 2 – Install Nginx Web Server
First, install the latest version of the Nginx web server on your system with the following command.
pacman -S nginx-mainline
Next, start the Nginx service and enable it to start at system reboot.
systemctl start nginx systemctl enable nginx
Step 3 – Install and Configure PHP
First, install the PHP, PHP-FPM, and other PHP extensions using the following command.
pacman -S php php-fpm php-gd unzip
Once all the packages are installed, edit the PHP configuration file.
nano /etc/php/php.ini
Add/modify the following lines:
file_uploads = On allow_url_fopen = On memory_limit = 256M upload_max_filesize = 64M date.timezone = Asia/Kolkata extension=pdo_dblib extension=pdo_mysql extension=gd extension=json extension=xml extension=mysqli extension=intl
Save and close the file when you are done. Then, start the PHP-FPM service and enable it to start at system reboot.
systemctl start php-fpm systemctl enable php-fpm
Step 4 – Install and Configure MariaDB Database
Prestashop uses a MariaDB as a database backend. So you will need to install the MariaDB on your server. You can install it with the following command.
pacman -S mariadb
After installing the MariaDB server, initialize the MariaDB database with the following command.
mysql_install_db --user=mysql --basedir=/usr --datadir=/var/lib/mysql
Next, start the MariaDB service and enable it to start at system reboot.
systemctl start mysqld systemctl enable mysqld
Next, connect to the MariaDB shell with the following command.
mysql
Once you are connected, create a database and user for Prestashop using the following command.
CREATE DATABASE prestashop; GRANT ALL ON prestashop.* TO prestashop@localhost IDENTIFIED BY 'securepassword'; Next, flush the privileges and exit from the MariaDB shell with the following command.
FLUSH PRIVILEGES; EXIT;
Step 5 – Download Typo3
First, go to the Prestashop official download page and download the latest version using the following command.
wget https://assets.prestashop3.com/dst/edition/corporate/8.0.1/prestashop_edition_basic_version_8.0.1.zip
Once the download is completed, create a directory for Prestashop and extract the downloaded file.
mkdir -p /var/www/html/ unzip prestashop_edition_basic_version_8.0.1.zip -d /var/www/html/prestashop
Next, change the ownership of the Prestashop directory.
chown -R http:http /var/www/html/prestashop/
Step 6 – Configure Nginx for Prestashop
Next, you will need to create an Nginx virtual host for Prestashop. First, create a directory to store Nginx virtual host.
mkdir /etc/nginx/sites-enabled
Next, create an Nginx configuration file for Prestashop.
nano /etc/nginx/sites-enabled/prestashop.conf
Add the following configurations.
server {
listen 80;
root /var/www/html/prestashop;
index index.php index.html index.htm;
server_name prestashop.example.com;
location / {
rewrite ^/api/?(.*)$ /webservice/dispatcher.php?url=$1 last;
rewrite ^/([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$1$2.jpg last;
rewrite ^/([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$1$2$3.jpg last;
rewrite ^/([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$1$2$3$4.jpg last;
rewrite ^/([0-9])([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$1$2$3$4$5.jpg last;
rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$1$2$3$4$5$6.jpg last;
rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$1$2$3$4$5$6$7.jpg last;
rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$7/$1$2$3$4$5$6$7$8.jpg last;
rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$7/$8/$1$2$3$4$5$6$7$8$9.jpg last;
rewrite ^/c/([0-9]+)(-[_a-zA-Z0-9-]*)(-[0-9]+)?/.+\.jpg$ /img/c/$1$2.jpg last;
rewrite ^/c/([a-zA-Z-]+)(-[0-9]+)?/.+\.jpg$ /img/c/$1.jpg last;
rewrite ^/([0-9]+)(-[_a-zA-Z0-9-]*)(-[0-9]+)?/.+\.jpg$ /img/c/$1$2.jpg last;
try_files $uri $uri/ /index.php?$args;
}
rewrite ^images_ie/?([^/]+)\.(jpe?g|png|gif)$ js/jquery/plugins/fancybox/images/$1.$2 last;
rewrite ^/api/?(.*)$ /webservice/dispatcher.php?url=$1 last;
rewrite ^(/install(?:-dev)?/sandbox)/(.*) /$1/test.php last;
#Replace 'admin_xxxxx' in this block with the name of your admin directory.
location /admin_xxxxx {
if (!-e $request_filename) {
rewrite ^/.*$ /admin_xxxxx/index.php last;
}
}
location ~ ^/(app|bin|cache|classes|config|controllers|docs|localization|override|src|tests|tools|translations|travis-scripts|vendor|var)/ {
deny all;
}
location ~ \.(yml|log|tpl|twig|sass)$ {
deny all;
}
location ~ \.php$ {
fastcgi_pass unix:/var/run/php-fpm/php-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
Save the file, then edit the Nginx main configuration file.
nano /etc/nginx/nginx.conf
Add the following lines after http{:
server_names_hash_bucket_size 64; include sites-enabled/*;
Save the file, then verify the Nginx configuration.
nginx -t
You will get the following output.
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Finally, restart the Nginx service to apply the changes.
systemctl restart nginx
Step 7 – Access Prestashop Web UI
Now, open your web browser and access the Prestashop web installation using the URL http://prestashop.example.com. You should see the language selection page.
Select your language and click on the Next button. You should see the license agreement page.
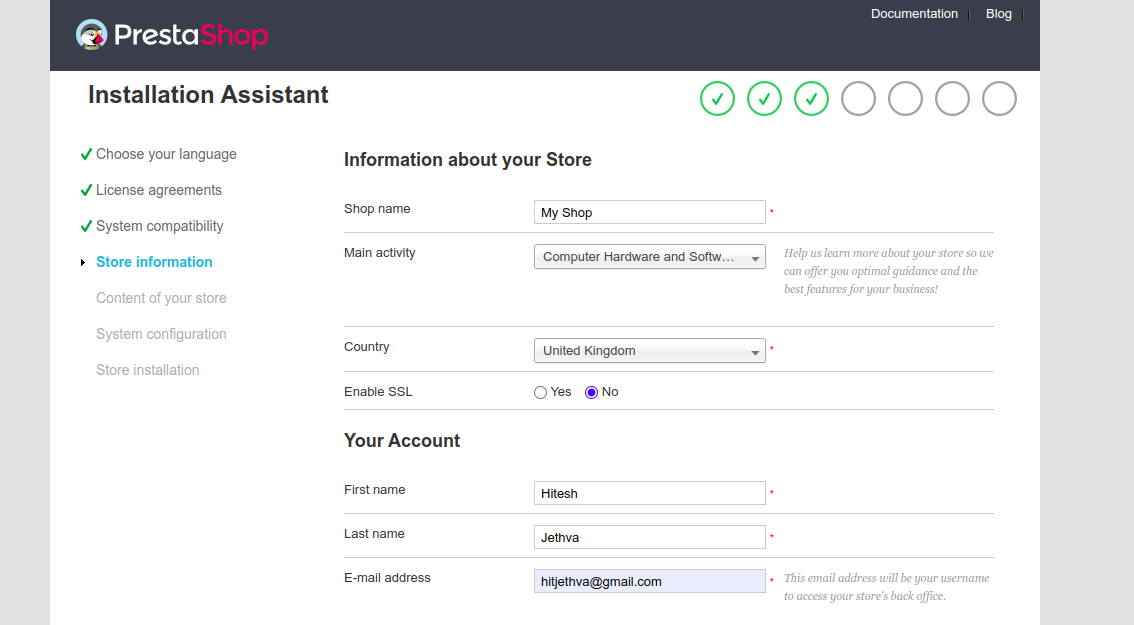
Accept the license agreement and click on the Next button. You should see the Store information page.
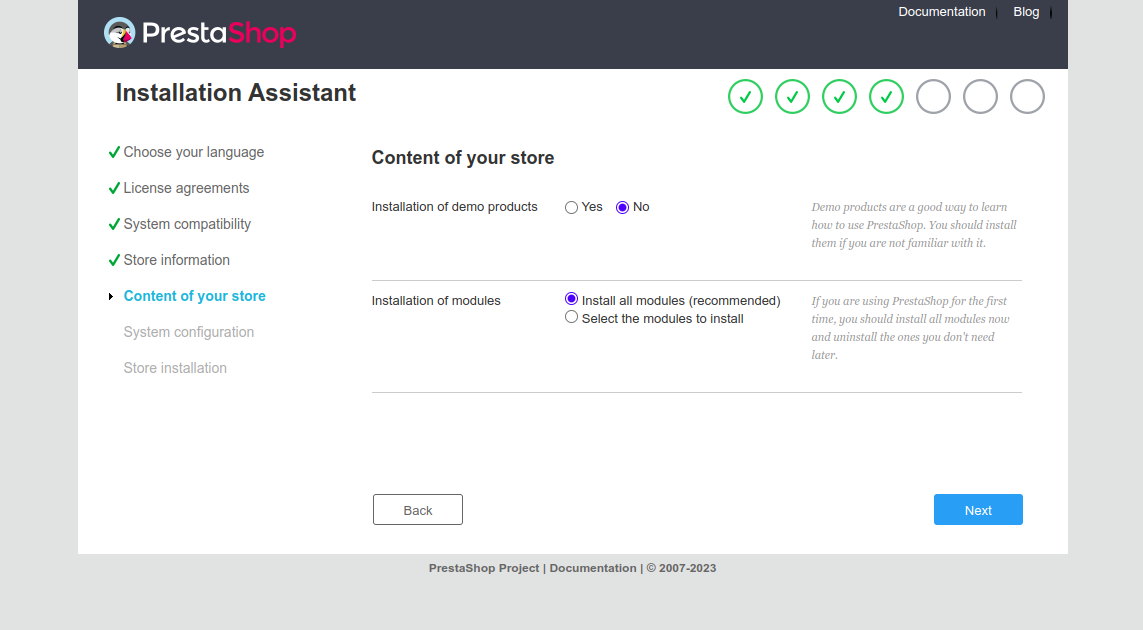
Provide your shop name, county, and account details, and click on the Next button. You should see the content of the store page.
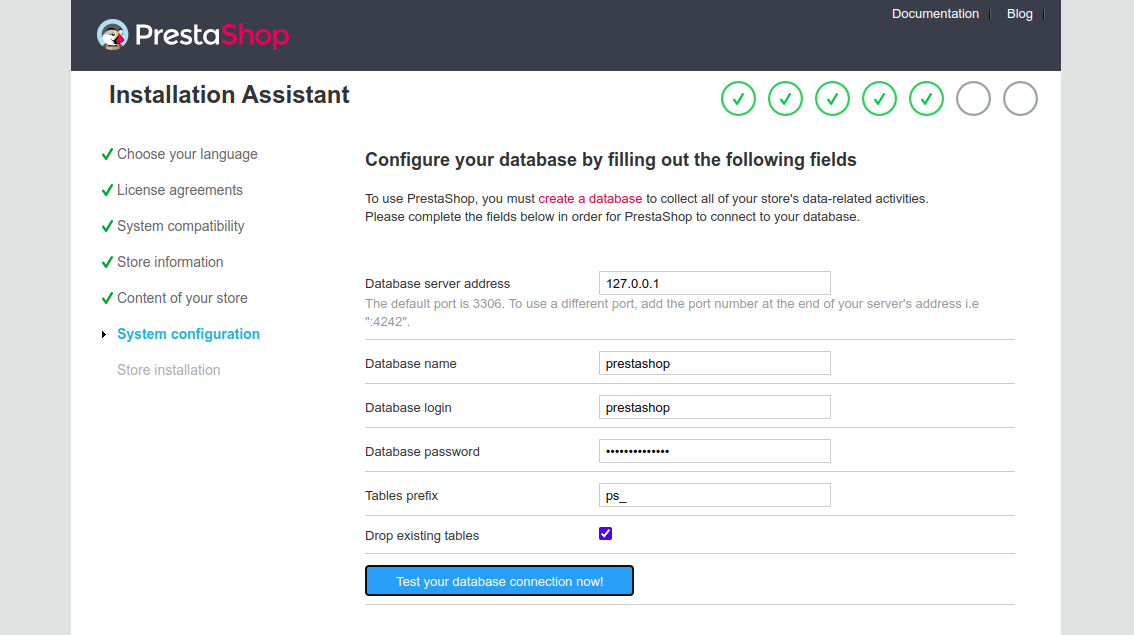
Select your required options and click on the Next button. You should see the database configuration page.
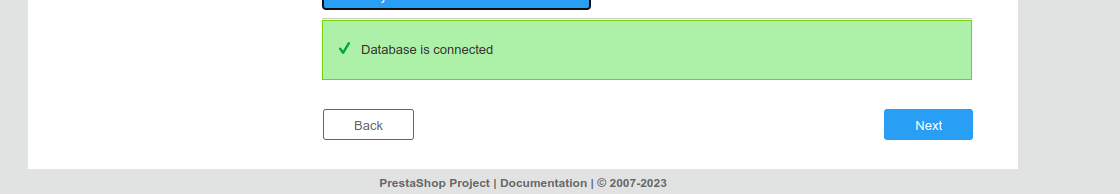
Define your database settings and click on the Test your database connection now. If everything is fine, you should see the following page.
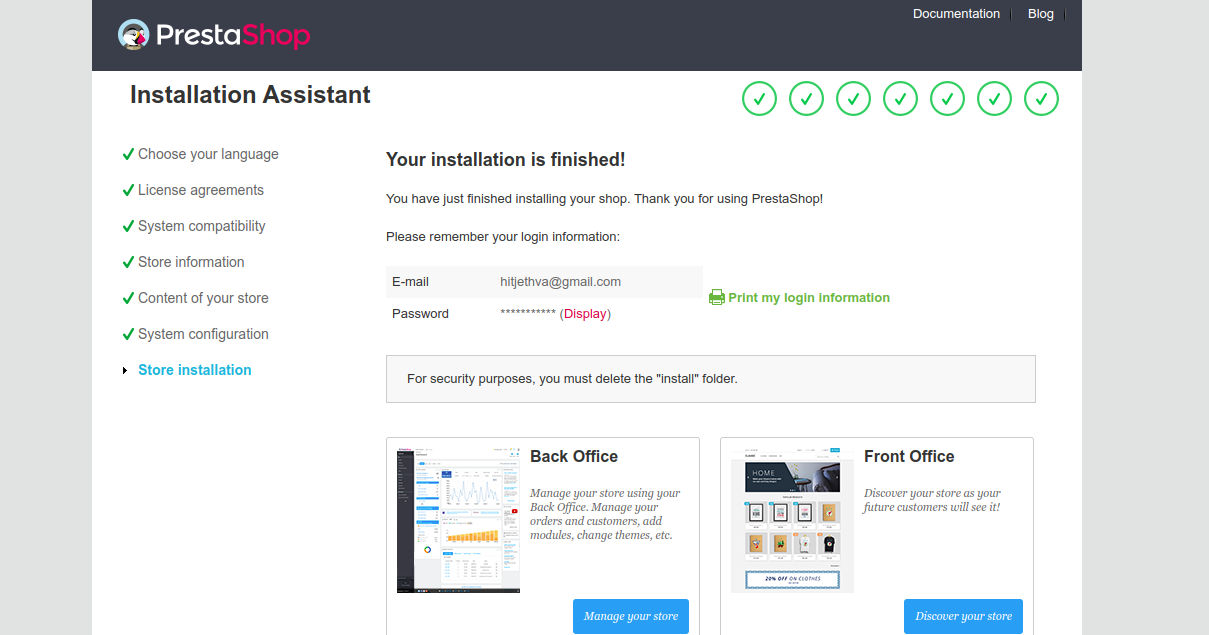
Click on the Next button. Once the installation is finished, you should see the following page.
Before login, remove the Prestashop installation directory using the following command.
rm -rf /var/www/html/prestashop/install/
Next, click on the Manage your store button. You should see the Prestashop login page.
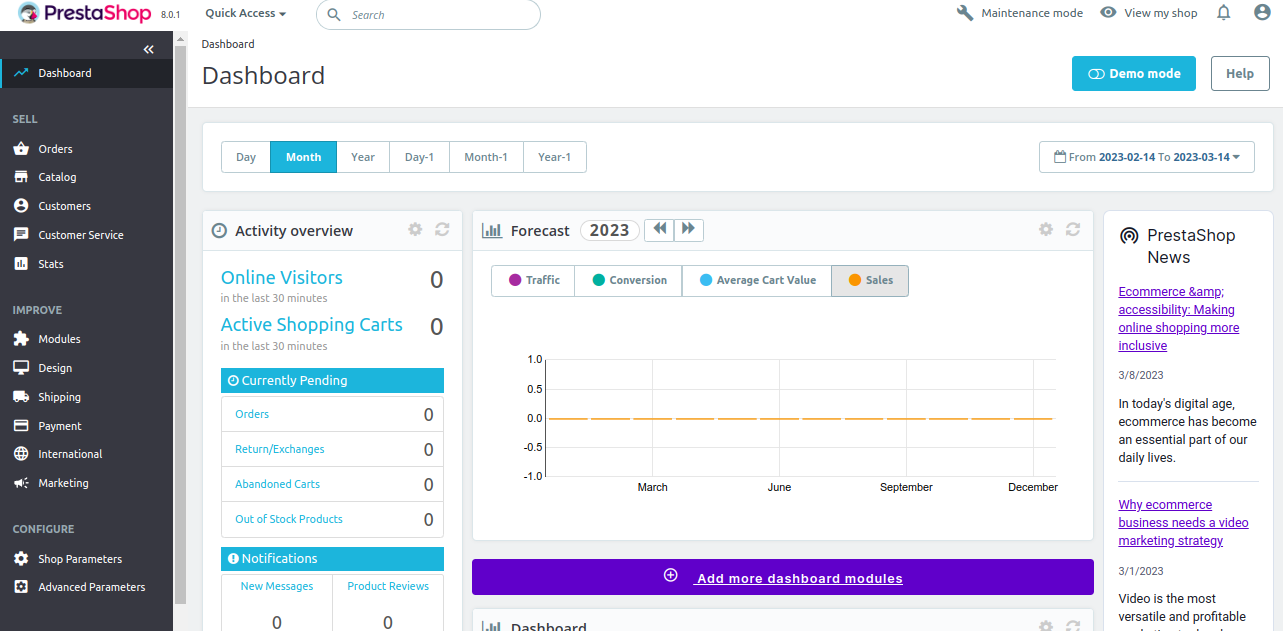
Provide your email address and password and click on the LOG IN button. You should see the Prestashop dashboard on the following page.
Conclusion
In this post, you learned how to install Prestashop on Arch Linux with Nginx. You have now enough knowledge to install Prestashop easily on your server and start your own online business. You can try Prestashop on dedicated server hosting from Atlantic.Net!