Sails.js is the most popular MVC framework for Node.js. It allows you to build custom, enterprise-grade Node.js applications. Sails.js supports scalable, service-oriented architecture and provides basic security and role-based access control. It is used for developing chat, real-time dashboards, and multiplayer games.
Step 1 – Install Node.js
First, install the necessary dependencies using the following command.
apt-get install -y ca-certificates curl gnupg
Next, download the Node.js GPG key.
mkdir -p /etc/apt/keyrings curl -fsSL https://deb.nodesource.com/gpgkey/nodesource-repo.gpg.key | gpg --dearmor -o /etc/apt/keyrings/nodesource.gpg
Next, add the NodeSource repo to the APT source list.
echo "deb [signed-by=/etc/apt/keyrings/nodesource.gpg] https://deb.nodesource.com/node_18.x nodistro main" | tee /etc/apt/sources.list.d/nodesource.list
Then, update the repository index and install the Ndoe.js with the following command.
apt update apt-get install -y nodejs
Next, verify the Node.js version using the following command.
node -v
Output.
v18.19.0
Step 2 – Install Sails.js
You can install Sails.js easily using the NPM command.
npm -g install sails
Once Sails.js is installed, create a new project named myapp with the following command:
sails new myapp
You will be asked to choose a template for your Sails application:
Choose a template for your new Sails app: 1. Web App · Extensible project with auth, login, & password recovery 2. Empty · An empty Sails app, yours to configure (type "?" for help, or <CTRL+C> to cancel) ? 2
Type 2 and hit Enter to finish the installation:
info: Installing dependencies... Press CTRL+C to cancel. (to skip this step in the future, use --fast) info: Created a new Sails app `myapp`!
Next, change the directory to myapp and start the Sails app with the following command:
cd myapp sails lift
You should see the following output:
info: Starting app... info: info: .-..-. info: info: Sails <| .-..-. info: v1.4.3 |\ info: /|.\ info: / || \ info: ,' |' \ info: .-'.-==|/_--' info: `--'-------' info: __---___--___---___--___---___--___ info: ____---___--___---___--___---___--___-__ info: info: Server lifted in `/root/myapp` info: To shut down Sails, press + C at any time. info: Read more at https://sailsjs.com/support. debug: ------------------------------------------------------- debug: :: Sun Jun 13 2021 04:33:02 GMT+0000 (Coordinated Universal Time) debug: Environment : development debug: Port : 1337 debug: -------------------------------------------------------
Press CTRL + C to stop the Sails application.
Step 3 – Create a Systemd Service File for Sails.js App
Next, you will need to create a systemd service file to manage the Sails.js application. You can create it with the following command:
nano /lib/systemd/system/sails.service
Add the following lines:
[Unit] After=network.target [Service] Type=simple User=root WorkingDirectory=/root/myapp ExecStart=/usr/bin/sails lift Restart=on-failure [Install] WantedBy=multi-user.target
Save and close the file, then reload the systemd daemon to apply the changes:
systemctl daemon-reload
Next, start the Sails.js service and enable it to start at system reboot:
systemctl start sails systemctl enable sails
You can check the status of the Sails.js service with the following command:
systemctl status sails
You should see the following output:
● sails.service
Loaded: loaded (/lib/systemd/system/sails.service; disabled; vendor preset: enabled)
Active: active (running) since Sun 2021-06-13 04:41:48 UTC; 6s ago
Main PID: 3730 (node)
Tasks: 22 (limit: 2353)
Memory: 114.0M
CGroup: /system.slice/sails.service
├─3730 node /usr/bin/sails lift
└─3752 grunt
Jun 13 04:41:49 ubuntu2004 sails[3730]: info: ____---___--___---___--___---___--___-__
Jun 13 04:41:49 ubuntu2004 sails[3730]: info:
Jun 13 04:41:49 ubuntu2004 sails[3730]: info: Server lifted in `/root/myapp`
Jun 13 04:41:49 ubuntu2004 sails[3730]: info: To shut down Sails, press + C at any time.
Jun 13 04:41:49 ubuntu2004 sails[3730]: info: Read more at https://sailsjs.com/support.
Jun 13 04:41:49 ubuntu2004 sails[3730]: debug: -------------------------------------------------------
Jun 13 04:41:49 ubuntu2004 sails[3730]: debug: :: Sun Jun 13 2021 04:41:49 GMT+0000 (Coordinated Universal Time)
Jun 13 04:41:49 ubuntu2004 sails[3730]: debug: Environment : development
Jun 13 04:41:49 ubuntu2004 sails[3730]: debug: Port : 1337
Jun 13 04:41:49 ubuntu2004 sails[3730]: debug: -------------------------------------------------------
Step 4 – Configure Nginx as a Reverse Proxy for Sails.js
It is recommended to configure Nginx as a reverse proxy to access the Sails application through port 80.
First, install the Nginx web server with the following command:
apt-get install nginx -y
Once installed, create an Nginx virtual host configuration file:
nano /etc/nginx/conf.d/sails.conf
Add the following lines:
server {
listen 80;
server_name sails.example.com;
location / {
proxy_pass http://localhost:1337/;
proxy_set_header Host $host;
proxy_buffering off;
}
}
Save and close the file, then verify Nginx for any syntax error:
nginx -t
You should see the following output:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Next, restart the Nginx service to apply the configuration changes:
systemctl restart nginx
Step 5 – Access Sails.js Web Interface
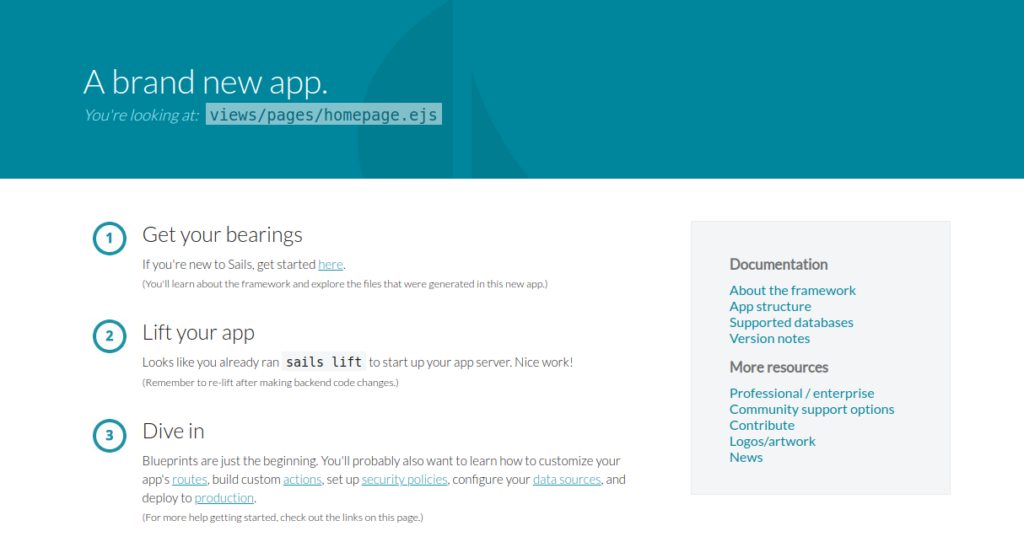
Now, open your web browser and access the Sails.js application using the URL http://sails.example.com. You should see the Sails.js dashboard on the following screen:
Conclusion
Congratulations! You have successfully installed Sails.js with Nginx as a reverse proxy on Ubuntu 20.04 server. You can now build your own real-time application with Sails.js easily. Get started on your dedicated server hosting account today!